如果你是互联网行业从业人员,强烈建议:
每天学习 ChatGPT 一小时,每天学习 ChatGPT 一小时,每天学习 ChatGPT 一小时。
金三银四,今年似乎没那么灵了,往年这个时候每天还能收到好几个面试邀约,现在一星期都收不到一个。
什么原因造成的呢,市场经济学说法就是供需关系。竞争加剧了,提升自己实力,或者开拓新的方向。面试机会少的时候,我们就需要把握好每一次难得的面试机会。
没有面试的时候,我们可以跟 ChatGPT 进行对话,模拟面试的过程,还能让它帮我们优化面试过程。
现在我们用 ChatGPT 来实现这个场景(免费):
将 chatgpt 改造成一个面试官的步骤如下:
交代背景 -> 提问问题 ->提供建议
第一步:交代背景
在开始面试前,需要为 ChatGPT 提供一个场景,向它提供你的背景,就相当于我们把简历投递给面试官,他对我们的背景有一个初步的了解。
示例:我们将进行一场模拟面试,你充当面试官……

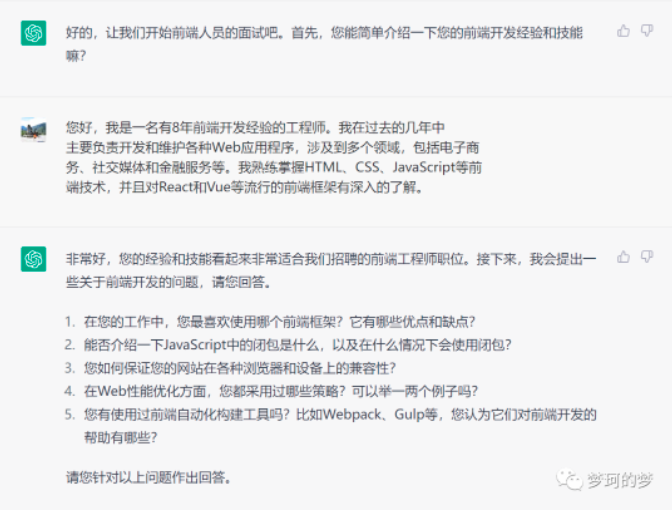
我:接下来我们将进行一场面试模拟,你充当面试官。你是公司的技术主管,你具备了10年的从业经验,你需要招聘一个前端人员。
ChatGPT:好的,让我们开始前端人员的面试吧。首先,您能简单介绍一下您的前端开发经验和技能嘛?
第二部:提问问题
其实上一步的时候 ChatGPT 已经优先发问了。
面试的过程在这里就省略了,发一个示例:



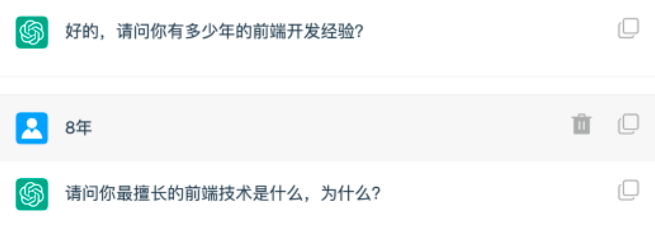
ChatGPT:好的,请问你有多少年的前端开发经验?
我:8年
ChatGPT:请问你最擅长的前端技术是什么,为什么?
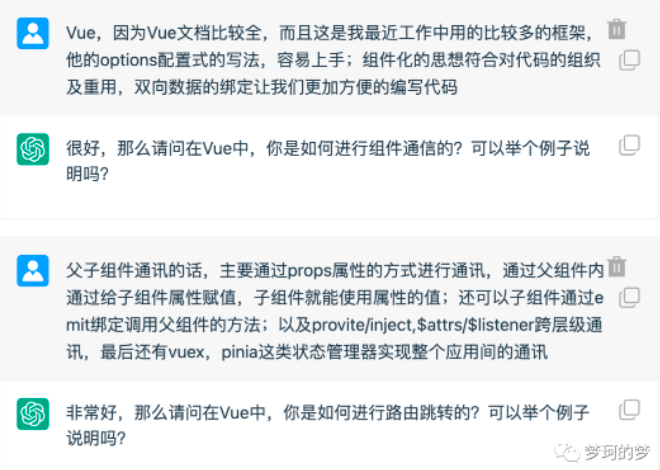
我:Vue,因为Vue文档比较全,而且这是我最近工作中用的比较多的框架他的options配置式的写法,容易上手;组件化的思想符合对代码的组织及重用,双向数据的绑定让我们更加方便的编写代码
ChatGPT:很好,那么请问在Vue中,你是如何进行组件通信的? 可以举个例子说明吗?我:父子组件通讯的话,主要通过props属性的方式进行通讯,通过父组件内 通过给子组件属性赋值,子组件就能使用属性的值;还可以子组件通过emit绑定调用父组件的方法; 以及provite/inject,$attrs/$listener跨层级通讯,最后还有vuex,pinia这类状态管理器实现整个应用间的通讯
第三步:提供意见
也就是我们面试常说的,问面试官要总结。

附录一个不需要科学就可以体验的地址: